2023. 8. 4. 11:28ㆍ프로그래밍/공식 문서 번역 + 공부
참고 사이트 : https://github.com/jquery-form/form
GitHub - jquery-form/form: jQuery Form Plugin
jQuery Form Plugin. Contribute to jquery-form/form development by creating an account on GitHub.
github.com

Overview (개요?)
jquery Form 플러그인은 AJAX를 사용하기 위해 쉽고 unobrusively 하게 업그레이드된 HTML폼을 제공한다(allow가 여기서는 제공한다의 느낌으로 쓰인듯하다). 메인 메서드와 ajaxForm, 그리고 ajaxSubmit은 또한 element로부터 정보를 유지하기 위해 어떻게 submit process를 관리해야하는지 알려준다(여기서 동사가 무엇인지 파악하지 못했음. gather이 붙으면서 무슨 문장인지 해석이 어렵다)
이 메서드들은 데이터가 어떻게 제출됐는지 제어하기 위해 여러가지 numerous한 옵션을 지원한다.
특별한 문법이 필요하지 않고 단순한 form이다. Ajax로 제출한 form보다 더 쉽게 form을 제출한 방법은 없을 것이다!
Commnuniy(정보공유를 위한 커뮤니티?)
jQuery를 사용하고 싶어?(contribute가 무슨 뜻인지 모르겠다). 좋아! 더 많은 정보를 원한다면 다음 링크(CONTRIBUTING)을 봐.
Code of Conduct ( Conduct의 코드?)
note해라 이프로젝트는 Contibutor Code of Conduct로 배포됐다. 모두를 위햐 conttribute한 welcoming place임을 보장한다(ensure?)
이 프로젝트에 참여하고 싶다면 이것들(이것들이 뭘말하는지)의 용어를 abide하기 위해 동의해라
Pull Requeste Needed (모든 제안을 수용함. 아마도 이전에 사용자들이 불편했던 부분들을 개선했다는 말인듯)
업그레이드는 jquery3와의 호환성을 필요로 했다.
jquery3는 오랜시간 deprecated된 기능들을 삭제중이다. 이 기능들은 아직까지 jquey Fom에 사용되고 있다.
jquery3로 jquery Form과의 호환성을 맞추기위한 요청과 jquery의 업데이트에 greatly하게 감사하다(AJAX Form을 사용하기 위해 유저들이 뭐 jquery를 계속 업데이트해줘서 고맙다 이런 말인가)

이 부분은 독해할 양이 많지는 않으나 실제로 내가 공식문서를 읽을 때 가장 중요하게 확인해야할 부분이다.
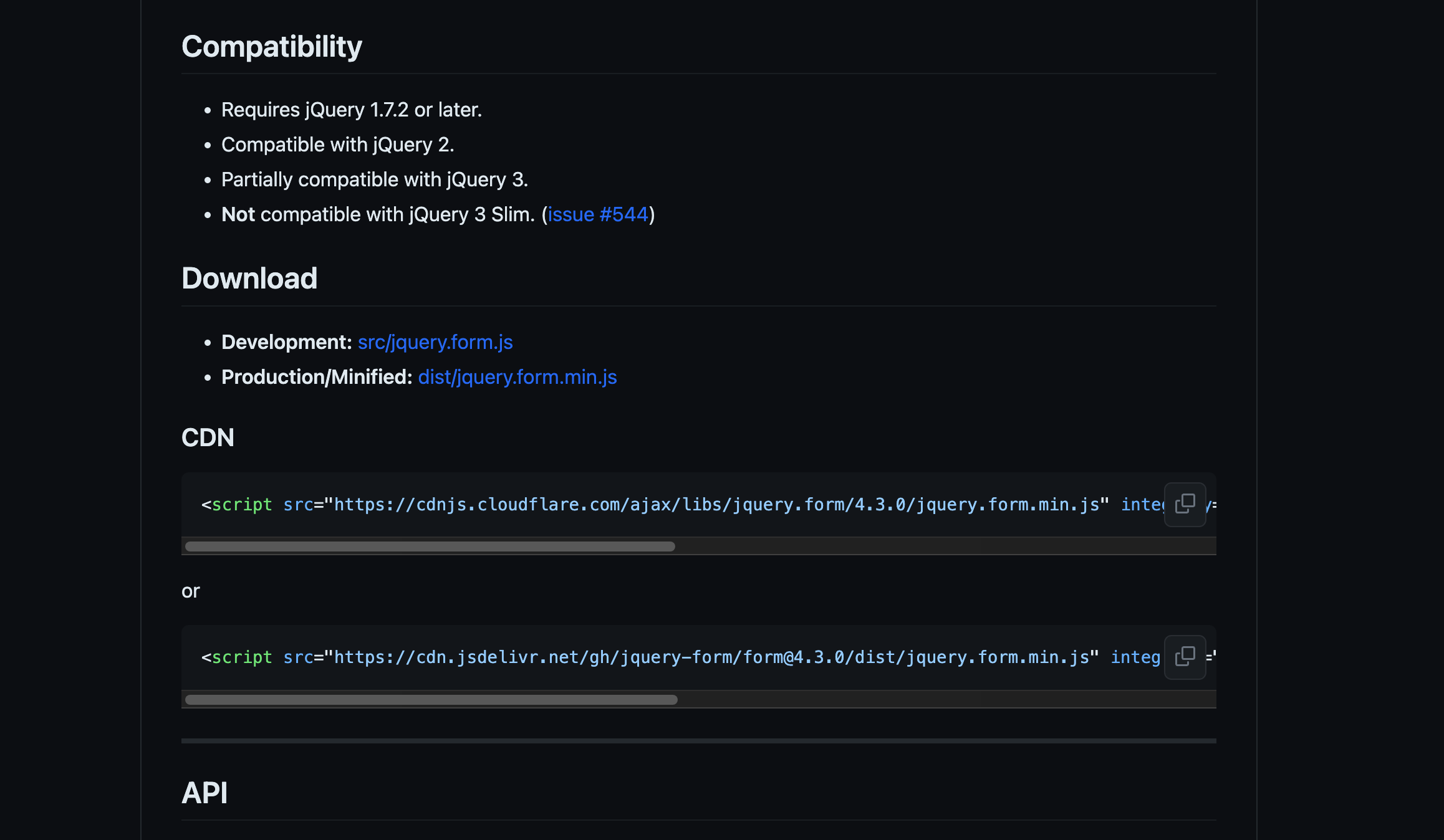
Compatibility(호환성)
- jquery 1.7.2 이상의 버전(or이라고 붙었기 때문에 1.7.2도 포함한다는 뜻인 것 같다)
- jquery2와의 호환성 지원
- jquery3와의 부분적인 지원 (partially?)
- jquery3 slim과의 호환 불가
-GPT 해석버전
jQuery Form 플러그인은 HTML 폼을 AJAX를 사용하도록 쉽고 불발레스하게 업그레이드할 수 있게 해줍니다. 주요 메서드인 ajaxForm과 ajaxSubmit은 폼 요소에서 정보를 수집하여 제출 프로세스를 관리하는 방법을 결정합니다. 이 두 메서드는 다양한 옵션을 지원하여 데이터가 제출되는 방식을 완전히 제어할 수 있습니다.
특별한 마크업은 필요하지 않으며, 일반 폼만으로 충분합니다. AJAX를 이용하여 폼을 제출하는 것보다 더 쉽게 할 수 없습니다!
커뮤니티 jQuery Form에 기여하고 싶나요? 멋져요! 자세한 내용은 CONTRIBUTING을 참조하세요.
행동강령 이 프로젝트는 모든 사람이 기여할 수 있는 환영하는 공간이 되도록 Contributor Code of Conduct를 준수합니다. 이 프로젝트에 참여함으로써 해당 규칙을 준수하는 것에 동의합니다.
풀 리퀘스트 필요 jQuery 3과 완전히 호환되도록 개선이 필요합니다. jQuery 3은 오랫동안 사용된 기능을 제거하고 있습니다. 이 중 일부는 여전히 jQuery Form에서 사용 중입니다. jQuery Form을 jQuery 3과 호환되도록 업데이트하는 데 도움이 필요하며, 풀 리퀘스트와 협력을 매우 환영합니다. 자세한 내용은 이슈 #544를 참조하세요.
- 구글 번역기
jQuery 양식 플러그인을 사용하면 AJAX를 사용하도록 HTML 양식을 쉽고 눈에 띄지 않게 업그레이드할 수 있습니다.
기본 메서드인 ajaxForm 및 ajaxSubmit은 제출 프로세스를 관리하는 방법을 결정하기 위해 양식 요소에서 정보를 수집합니다.
이 두 가지 방법 모두 데이터 제출 방법을 완전히 제어할 수 있는 다양한 옵션을 지원합니다.
특별한 마크업이 필요하지 않으며, 일반적인 형식만 있으면 됩니다. AJAX로 양식을 제출하는 것이 이보다 더 쉬울 수는 없습니다!
지역 사회
jQuery Form에 기여하고 싶습니까? 엄청난! 자세한 내용은 기여를 참조하십시오.
행동 강령
이 프로젝트는 모든 사람이 기여할 수 있는 환영의 장소가 되도록 기여자 행동 강령과 함께 공개됩니다. 이 프로젝트에 참여함으로써 귀하는 해당 조건을 준수하는 데 동의합니다.
풀 리퀘스트 필요
jQuery 3과 완벽하게 호환되기 위해 필요한 개선 사항
jQuery 3는 오랫동안 사용되지 않는 많은 기능을 제거하고 있습니다. 이들 중 일부는 여전히 jQuery Form에서 사용 중입니다.
jQuery 3과 호환되도록 jQuery Form을 업데이트하는 풀 요청 및 지원은 대단히 감사합니다.
-모르거나 애매한 단어 정리
unobtrusive : 겸손한, 나서지 않는, 눈에띄지않는 이라는 뜻으로 여기서는 unobtrusively로 부사로 쓰였다.
gather : 모으다, 더하다 -> 여기서는 수집하다라는 뜻으로 사용됐다. gather이 동사인지를 몰랐다.
determine : 결정하다, 정하다
numerous : 많은
contribute : 기여하다
conduct : 지휘하다, 행위
note : 메모
release : 풀어주다, 방출하다, 공개하다. 보통 release note라고 불리는 것은 공식 입장이라던지 공식 문서 와 비슷한 뜻을 가지는 듯하다.
ensure : 보장하다
abide : 머물다
enhancement : 상승, 향상
deprecate : 여기서는 deprecated. 더 이상 사용하지 않다.
greatly : 매우. great의 부사형인가?
partially : 부분적으로. 아마 부분적이라는 뜻을 가진 part에서 따온듯 하다.
그럼 이 단어들을 통해 다시 한번 위 문장을 독해해보자(번역된 문장은 거의 읽지 않았다)
jquery form 플러그인은 쉽고 티나지않게 AJAX를 사용할 수 있게 HTML form을 업그레이드 해줍니다.
메인 메서드인 ajaxForm과 ajaxSubmit은 당신이 submit process를 어떻게 관리해야하는지 결정하기 위해 form element로부터 정보를 얻습니다. 이 메서드들은 데이터가
컴마를 단순히 연속적인 단어의 나열이라고 보기 보다는 꾸며주는 말로 사용할 수도 있다는 것을 기억해야할 듯 하다.
The main methods, ajaxForm and ajaxSubmit 같은 문장의 경우 메인메서드와 ajaxForm과 ajaxSubmit이 아닌
메인 메서드인 ajaxForm과 ajaxSubmit은 이라고 해석해야한다.
오늘 독해로 느낀점. 우선 동사를 찾아라. 동사를 찾고 목적어를 찾아라. 물론 목적어를 꾸며주는 관용어에 관용어에. .이런식으로 이어지지만 메인 주어와 동사를 찾으면 결국은 다 꾸며주는 말이고 그 꾸며주는 말은 또 하나의 주어 동사 목적어로 이루어져있으니 구분해서 독해한 후 전치사에 맞게 메인 동사나 목적어를 꾸며주면 된다.
'프로그래밍 > 공식 문서 번역 + 공부' 카테고리의 다른 글
| [Java] Oracle의 document를 통해 알아본 Lamda 표현식 (3) | 2023.10.18 |
|---|---|
| [JavaScript] 호이스팅이란? (0) | 2023.08.04 |
| [JavaScript] DOM이란? (0) | 2023.08.03 |
| 공식문서 독해를 위한 영어공부의 필요성 (0) | 2023.08.02 |