2023. 5. 3. 00:08ㆍ프로그래밍/HTML, CSS,
목차
1. JavaScript에서 property의 개념
2. Property 접근법
3. Property 출력 예제 (for in, for of 활용)
1. JavaScript에서 Property의 개념
JavaScript에는 Java와 마찬가지로 객체를 생성할 수 있고 클래스가 존재한다. 다만 문법부터 시작해 자료 구조의 형태가 Java와는 다른 점이 몇몇 있다. 오늘은 그 중 객체의 속성을 나타내는 property라는 개념에 대해 알아보겠다.
property는 직역하면 '속성'이라고 부른다. 간단하게 설명하면 객체의 속성을 저장하고 있는 하나의 공간이다.
자바스크립트에서 객체를 생성하게 되면 모두 property형태를 띠고 있다 property는 {key : value}의 구조로 이루어져 있다.
아마 이것을 보고 익숙한 형태라 느끼는 사람도 있을 것이다. 바로 파이썬의 딕셔너리, Java의 Map과 같은 구조이다.
그러나 그것과는 엄연히 말하면 다른데 JavaScript에서는 key의 값은 속성명, 즉 내가 value값을 가지게 될 '변수명'을 뜻한다.
그리고 value값에는 숫자, 문자열, 변수 등 우리가 사용할 수 있는 자료형들이 올 수 있다.
2. Property 접근법
Property의 value에 접근할 수 있는 방법은 두 가지가 있다.
1. object명.[key]
2. object명.key
두 가지 방법으로 value값에 접근할 수 있으며 동일한 방법으로 값의 수정 역시 가능하다.
const pro1 = {
name : "user",
age : 20
}
const a = pro1.name;
const b = pro1['name'];위와 같이 객체명에 .(dot) 혹은 대괄호를 통해 접근이 가능하다.
3. Property 출력 예제 (for in, for of 활용)
위 예제에서는 우리가 key값을 알고 있었기 때문에 객체명.key, 혹은 객체명['key']의 형태로 접근했다.
그러나 우리가 객체의 key명을 모를 경우에 value값을 얻기 위해서는 어떡해야 할까?
객체는 데이터들을 property 형태로 저장하고 있기 때문에 이는 곧 반복 가능한 객체이나 인덱스는 없다.
따라서 for문을 이용해 property의 key값들에 접근이 가능하다.
1. for in : 객체의 key값을 가지고 온다.
2. for of : 객체의 value값을 가지고 온다.
리스트 출력 예제를 통해 for in과 for of가 어떻게 동작하는지 확인해보자.
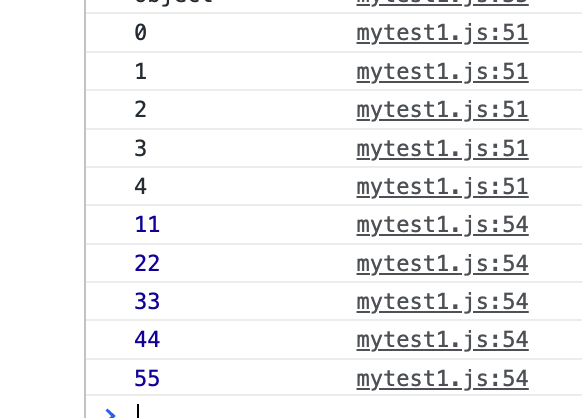
let list = [11,22,33,44,55];
for (i in list){
console.log(i);
}
for (j of list){
console.log(j)
}
0~4까지 출력된 부분은 list의 인덱스 넘버를 뜻한다. 즉 in으로 list에 접근하게 되면 index번호, property라면 key값을 가져오게 되고 of로 접근하게 되면 list의 value값에 접근한다. 그러나 property 객체에는 of로 접근할 수 없다. 따라서 key의 값을 이용해 value에 접근하는 방법을 응용 해야한다.
let obj1 = {
name:'me',
age : 30
}
for (k in obj1){
console.log(obj1[k]);
}obj1 객체에 in으로 접근하게 되면 obj의 key값들이 k에 전달되며 이 k값을 통해 obj1의 value값으로 접근할 수 있다. 조금 더 복잡한 list에 저장된 property 역시 이중 for문으로 출력 가능하다.
const list2 = [
{name : "kim" , age : 10},
{name : "lee" , age : 20},
{name : "park" , age : 30}
]
for (list_value of list2){
for(property_value in list_value){
console.log(list_value[property_value]);
}
}첫 번째 for문에서는 of를 통해 list2의 value값, 즉 property에 접근하고 이를 list_value에 전달한다. 그리고 두 번째 for문에서는 in을 통해 list_value의 key값을 전달하고 이 key값을 통해 list_value(property)의 value값을 출력할 수 있다.
'프로그래밍 > HTML, CSS,' 카테고리의 다른 글
| [JavaScript] DOM Element란? (0) | 2023.05.04 |
|---|---|
| [JavaScript] 변수 종류(var, let , const),호이스팅, 스코프 (0) | 2023.05.02 |
| [CSS] CSS position(static, relative, absolute, fixed, sticky) 속성 파헤치기 (0) | 2023.04.28 |
| [CSS] CSS의 블럭(block)과 인라인(inlines)의 차이 및 관련 속성과 태그 (1) | 2023.04.28 |
| [CSS] CSS가 뭔데? + div, span,id,class 차이점은? (0) | 2023.04.26 |